Musik und Geräusche einfügen: Unterschied zwischen den Versionen
Aus twinewiki-de.net
(Die Seite wurde neu angelegt: „Diese Anleitung erklärt das Einbinden von Soundeffekten und/oder Musik in ein Twine-Spiel. Da das Storyformat Harlowe dies von Haus aus nicht untestützt, kommt dabei die Harlowe Audio Library (HAL) zum Einsatz. Hinweis: Wer das Storyformat Sugarcube nutzt, kann die integrierte Funktionalität zum Abspielen von Sounds nutzen. # Besuche die Seite https://github.com/ChapelR/harlowe-audio/releases. # Lade die aktuellste ZIP-D…“) |
Keine Bearbeitungszusammenfassung |
||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 8: | Zeile 8: | ||
# Öffne das Twine-Spiel, in welches du Sound einbauen möchtest. | # Öffne das Twine-Spiel, in welches du Sound einbauen möchtest. | ||
# Klicke im Menü auf <code>Geschichte</code> -> <code>JavaScript</code>. | # Klicke im Menü auf <code>Geschichte</code> -> <code>JavaScript</code>. | ||
# Öffne die Datei <code>harlowe-audio.min. | # Öffne die Datei <code>harlowe-audio.min.js</code> (die obere in der Abbildung) mit einem Texteditor (keine Textverarbeitung wie Word, sondern z. B. Notepad). | ||
# Kopiere den Inhalt der Datei in das Twine-Kästchen. | # Kopiere den Inhalt der Datei in das Twine-Kästchen. | ||
# Klicke im Menü auf <code>Geschichte</code> -> <code>Stylesheet</code>. | # Klicke im Menü auf <code>Geschichte</code> -> <code>Stylesheet</code>. | ||
# Öffne die Datei <code>harlowe-audio.min. | # Öffne die Datei <code>harlowe-audio.min.css</code> (die mittlere in der Abbildung) mit einem Texteditor. | ||
# Kopiere den Inhalt der Datei in das Twine-Kästchen. | # Kopiere den Inhalt der Datei in das Twine-Kästchen. | ||
# Erzeuge einen neuen Twine-Abschnitt und benenne ihn in <code>hal.tracks</code> um. Dieser Abschnitt dient als Inhaltsverzeichnis aller verwendeten Sounddateien, die dann in den einzelnen Abschnitten erklingen sollen. | # Erzeuge einen neuen Twine-Abschnitt und benenne ihn in <code>hal.tracks</code> um. Dieser Abschnitt dient als Inhaltsverzeichnis aller verwendeten Sounddateien, die dann in den einzelnen Abschnitten erklingen sollen. | ||
# | # Lege in dem neuen Abschnitt für jeden Sound eine eigene Zeile an wie folgt: <blockquote><code>klaviermusik: chopin-nocturne.mp3, chopin-nocturne.ogg</code> </blockquote>Vorn steht der Name, den wir verwenden, um den Sound abzuspielen, dahinter der Dateiname. Es wird empfohlen, die Sounddateien sowohl im ogg-Format als auch im mp3-Format zu hinterlegen, da nicht jeder Browser jedes Format abspielt. Zum Umwandeln in ein anderes Format kann ein Online-Konverter verwendet werden. | ||
# Speichere die Sounddateien in demselben Ordner ab, in welchem später auch das fertige Spiel liegen wird. | |||
#Um im Spiel einen der definierten Sounds abzuspielen, schreibe folgenden Code in den jeweiligen Abschnitt:<blockquote><code>(track: 'klaviermusik', 'play')</code></blockquote>'''Hinweis:''' Da sich Browser manchmal weigern, beim Aufrufen einer Seite sofort Sound abzuspielen, muss für eine Hintergrundmusik, die bei Spielbginn startet, folgender Code verwendet werden:<blockquote><code>(track: 'klaviermusik', 'loop', true)</code><code>(track: 'klaviermusik', 'playwhenpossible')</code> </blockquote>Der Abschnitt mit diesem Code muss den Tag <code>startup</code> enthalten ODER sich im Startabschnitt befinden (nicht beides). Selbst dann ist es oft noch nötig, mit der Seite zu interagieren, indem man z. B. mit der Maus hineinklickt, bevor der Sound abgespielt wird. | |||
#Um im Spiel die Wiedergabe eines Sounds abzubrechen, schreibe folgenden Code in den jeweiligen Abschnitt:<blockquote><code>(track: 'klaviermusik', 'stop')</code></blockquote>Um alle Sounds zu stoppen, kann folgender Code verwendet werden:<blockquote><code>(masteraudio: 'stopall')</code></blockquote> | |||
==== Sounds verlinken ==== | |||
Folgender Code erzeugt einen Link, den man immer wieder anklicken kann, um einen Sound abzuspielen:<blockquote><code>(link-repeat: 'Musik abspielen')[(track: 'klaviermusik', 'play')]</code></blockquote> | |||
Aktuelle Version vom 17. Mai 2023, 06:55 Uhr
Diese Anleitung erklärt das Einbinden von Soundeffekten und/oder Musik in ein Twine-Spiel. Da das Storyformat Harlowe dies von Haus aus nicht untestützt, kommt dabei die Harlowe Audio Library (HAL) zum Einsatz.
Hinweis: Wer das Storyformat Sugarcube nutzt, kann die integrierte Funktionalität zum Abspielen von Sounds nutzen.
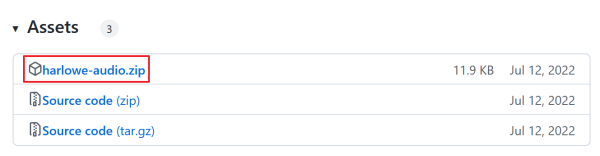
- Besuche die Seite https://github.com/ChapelR/harlowe-audio/releases.
- Lade die aktuellste ZIP-Datei herunter.

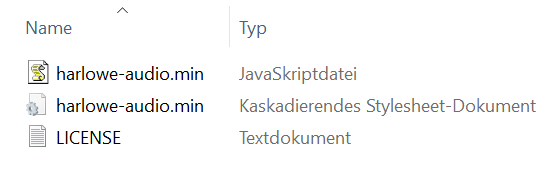
- Entpacke die ZIP-Datei. Sie enthält folgende Dateien:

- Öffne das Twine-Spiel, in welches du Sound einbauen möchtest.
- Klicke im Menü auf
Geschichte->JavaScript. - Öffne die Datei
harlowe-audio.min.js(die obere in der Abbildung) mit einem Texteditor (keine Textverarbeitung wie Word, sondern z. B. Notepad). - Kopiere den Inhalt der Datei in das Twine-Kästchen.
- Klicke im Menü auf
Geschichte->Stylesheet. - Öffne die Datei
harlowe-audio.min.css(die mittlere in der Abbildung) mit einem Texteditor. - Kopiere den Inhalt der Datei in das Twine-Kästchen.
- Erzeuge einen neuen Twine-Abschnitt und benenne ihn in
hal.tracksum. Dieser Abschnitt dient als Inhaltsverzeichnis aller verwendeten Sounddateien, die dann in den einzelnen Abschnitten erklingen sollen. - Lege in dem neuen Abschnitt für jeden Sound eine eigene Zeile an wie folgt:
Vorn steht der Name, den wir verwenden, um den Sound abzuspielen, dahinter der Dateiname. Es wird empfohlen, die Sounddateien sowohl im ogg-Format als auch im mp3-Format zu hinterlegen, da nicht jeder Browser jedes Format abspielt. Zum Umwandeln in ein anderes Format kann ein Online-Konverter verwendet werden.klaviermusik: chopin-nocturne.mp3, chopin-nocturne.ogg - Speichere die Sounddateien in demselben Ordner ab, in welchem später auch das fertige Spiel liegen wird.
- Um im Spiel einen der definierten Sounds abzuspielen, schreibe folgenden Code in den jeweiligen Abschnitt:
Hinweis: Da sich Browser manchmal weigern, beim Aufrufen einer Seite sofort Sound abzuspielen, muss für eine Hintergrundmusik, die bei Spielbginn startet, folgender Code verwendet werden:(track: 'klaviermusik', 'play')
Der Abschnitt mit diesem Code muss den Tag(track: 'klaviermusik', 'loop', true)(track: 'klaviermusik', 'playwhenpossible')startupenthalten ODER sich im Startabschnitt befinden (nicht beides). Selbst dann ist es oft noch nötig, mit der Seite zu interagieren, indem man z. B. mit der Maus hineinklickt, bevor der Sound abgespielt wird. - Um im Spiel die Wiedergabe eines Sounds abzubrechen, schreibe folgenden Code in den jeweiligen Abschnitt:
Um alle Sounds zu stoppen, kann folgender Code verwendet werden:(track: 'klaviermusik', 'stop')(masteraudio: 'stopall')
Sounds verlinken[Bearbeiten | Quelltext bearbeiten]
Folgender Code erzeugt einen Link, den man immer wieder anklicken kann, um einen Sound abzuspielen:
(link-repeat: 'Musik abspielen')[(track: 'klaviermusik', 'play')]
